こんにちはコットンママです。
ブログを開設して1週間くらいですが
ブログ書いてく中でぶち当たった壁
購入品をレビューしたいのに
自分で撮った写真がブログに貼れない…
という事態!!!
やっと写真のサイズ変更の方法が見つかったのでシェアしていこうと思います!
- ブログ初心者で写真を載せたいけど載せれなかった人
- ブログの画像が重すぎると感じている人
- 写真のサイズ変更を簡単にしたい人
それではみていきましょう!
ブログに適した画像サイズとは?

そもそも写真をどのサイズにするのか?
iPhoe(6s以降)の画像サイズは
幅 4032 × 高さ 3024 で大きすぎるのです。
そのためブログに使うには画像のサイズ変更
リサイズが必要になるということですね。
ヘッダー画像のサイズ
WordPressのテーマにもよりますが
概ね 幅 2400 × 高さ 500
がちょうどいいサイズになります。
アイキャッチの画像のサイズ
アイキャッチやブログ本文に載せる画像サイズは
幅 1200 × 高さ 630
がちょうどいいようです。
画像をリサイズする方法
ではどのサイズに変更すればいいかわかりましたね。
私も色々試しにやってみたのですが
1番簡単にできたのが
iPhoneのショートカットアプリ
(※iOS12以降で初期搭載されています)
を使用した方法です。
さっそく解説していきます!
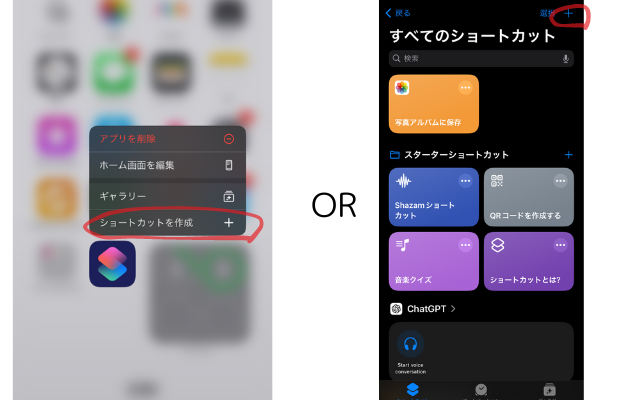
①ショートカットアプリを起動する

長押しして「ショートカット作成」をタップ
もしくは
ショートカットアプリを機動し「+」ボタンををタップします。
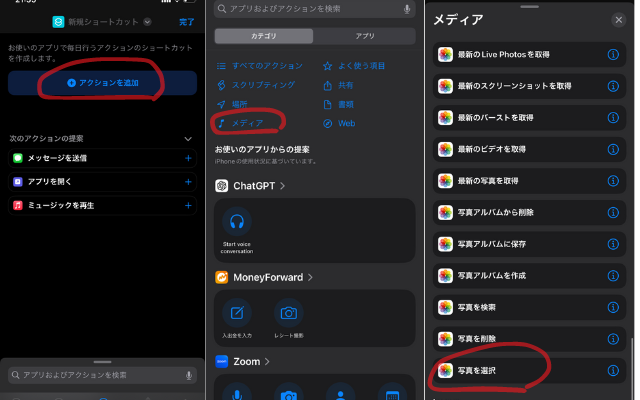
②写真を選択する

「アクションを追加」→ 「メディア」→ 「写真を選択」
の順でタップします。

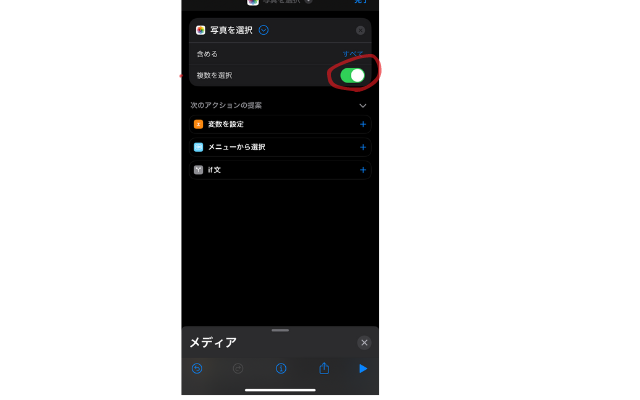
複数選択をオンにすると
同時に複数枚リサイズできるようになるので
オンにしましょう。
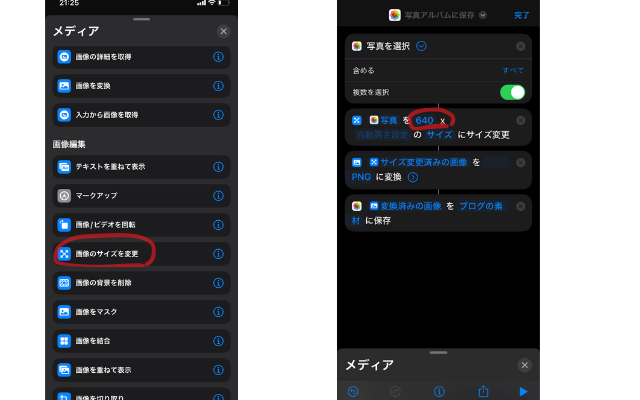
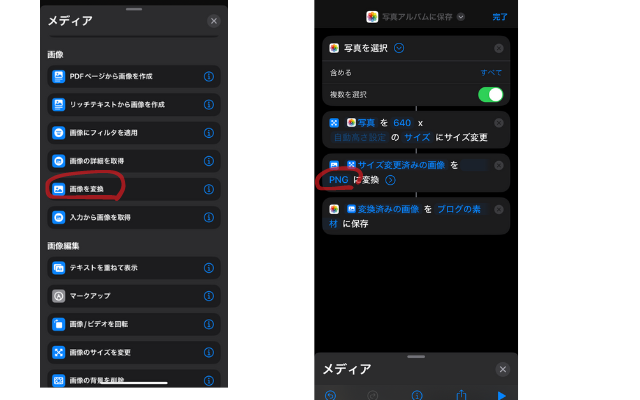
③画像のサイズ変更

同じように「アクションの追加」→ 「メディア」
その後 →「画像のサイズ変更」をタップします。
アイキャッチ用にリサイズとして作ったので
幅 1200 × 高さ 元の画像から自動調整
を選択します。
WordPressのテーマで幅違うこともあるので
自分で調整してみてください。
④画像の変換

iPhoneの写真は.HEICという拡張子が画像に使われているので、この拡張子をパソコンで使いやすいように変更します。
「アクションの追加」→「メディア」→「画像の変更」
を選択してください。
変更後のファイルは「PNG」「JPEG」どちらで大丈夫です。
メタデータを保持をオフにしておきましょう。
写真には撮影地のGPSのデータが含まれています。
ブログの掲載にあたりオフにしておくと安心です。
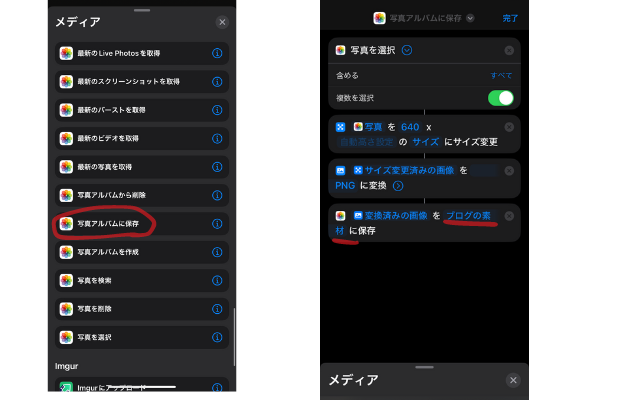
⑤画像の保存

「アクション」→「メディア」→「写真をアルバムに保存」
を選択してください。
私はあらかじめ「ブログの素材」というアルバムを作成したため、ここに保存します。
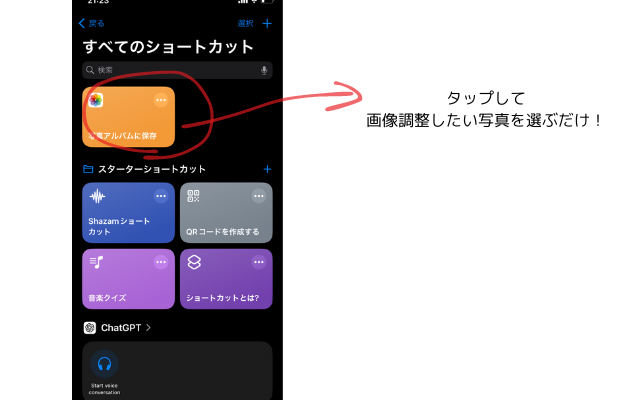
⑥ショートカットを使う

ショートカットを使う時は
タップすると写真選択画面に行くので
選択するだけで写真が設定した通りにリサイズできるようになります!
まとめ
どうでしたか?
プラウザを開いて画像リサイズするやり方もあったんですが、
なぜか私にはできなかったです…笑
このやり方が一番やりやすかったです。
一度設定するとあとはもう写真をそこに通すだけでリサイズできて楽ちんです♪
ブログ始めたての皆さん一緒に頑張りましょう!
最後まで見ていただきありがとうございました。


コメント